In this article we are going through how we can show Portfolio Title on hover instead of bottom of the featured image in Divi Portfolio module.
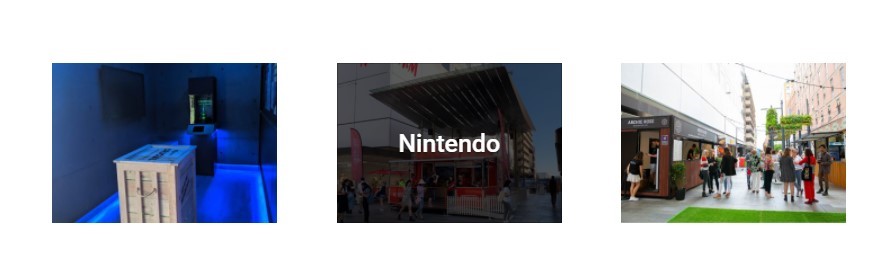
Here is a preview of how it would look like at the end.

1. Add Custom CSS Class to Show Title On Hover
The first step is to add a custom css class to the filterable portfolio module. This is so that the code only affects this module and does not affect anything else on the website.
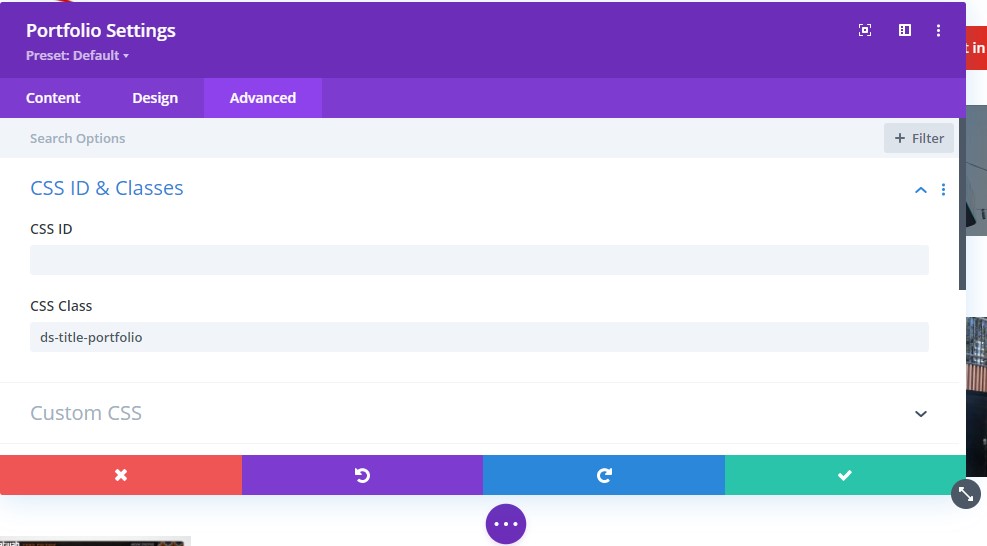
Open the Filterable Portfolio Module Settings > Advanced > CSS ID & Classes > CSS Class and then add the class lwp-title-portfolio to it.
Here is a screenshot to help if you are not sure where to add the css class.

2. Add Custom CSS To Show Title On Hover
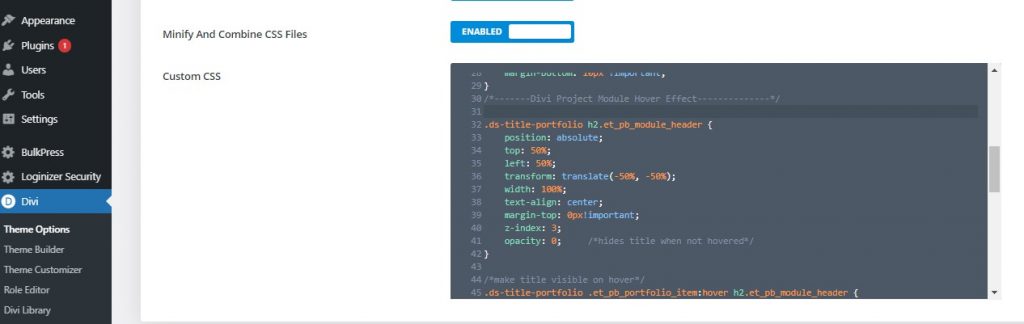
Add following css code in to the Divi Theme options custom css tab to dispaly Title on hover as mentioned above.
.ds-title-portfolio h2.et_pb_module_header {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 100%;
text-align: center;
margin-top: 0px!important;
z-index: 3;
opacity: 0; /*hides title when not hovered*/
}
/*make title visible on hover*/
.ds-title-portfolio .et_pb_portfolio_item:hover h2.et_pb_module_header {
opacity: 1;
}
/*Removes the icon*/
.ds-title-portfolio span.et_overlay:before {
content: '';
}
/*fix for overlay not showing when you hover over the title*/
.ds-title-portfolio .et_pb_portfolio_item:hover span.et_overlay {
opacity: 1;
z-index: 3;
}
Here is place actually where you need to put the code.

Thats’s it you done it. now title will appear on top of the image when you hover on it.
You can change the styles of the Title text such as size and color in the Module Settings > Design > Tab Title Text toggle. And the styles for the for Overlay in Module Settings > Design > Overlay toggle
Source of this article and thanks: Learnhowwp










Hi there. Thanks for this. If I wanted to include the meta what css would I include?