How to Customize Woocommerce Single Product Thumbnails?
Today I just fix an issue on my Woocommerce website I am doing using Avada Theme.
I do this website based on my client’s prototype and based on the PSD design. The size of images used for products are taller not a square size and head of model cut of when I used gallery and use variant products. How to Customize Woocommerce Single Product Thumbnails?
Woo-commerce snippets solution for Woocommerce Single Product Thumbnails
My client insists me to fix the image so none of the areas cut off. It was a big deal and challenge for me, I google a lot as well as search in the Avada forum and other and my best Woocommerce snippets solution website Business Bloomer but failed to get a solution.
Resize Thumbnails
I tried what I can, I change the size of thumbnails in Woocommerces settings, resize thumbnails in WordPress dashboard>Media but failed to gain the solution.
It’s my good luck, I got a piece of code from Theme.co and fixed my problem.
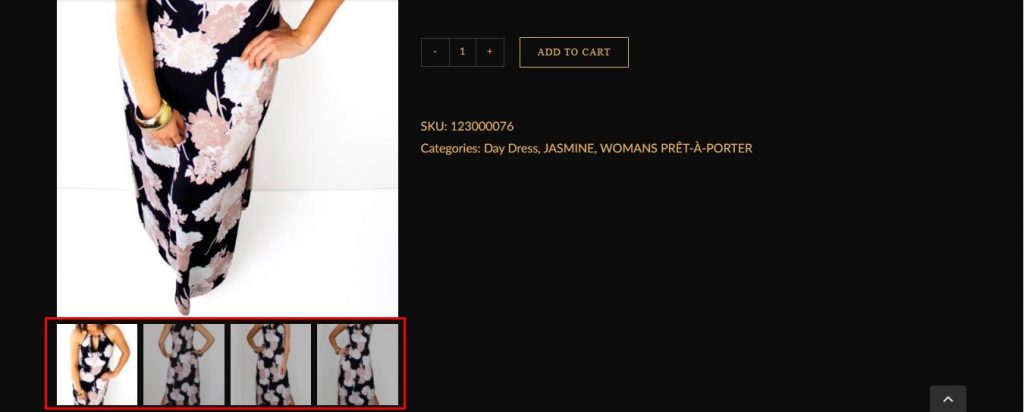
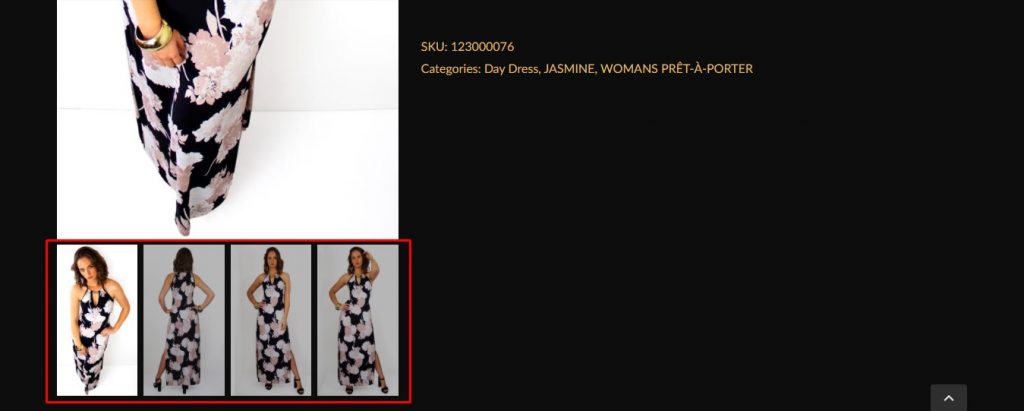
I am going to share before and after here

Before adding Snippet code
Here is the way that solved my issue go to Avad’s child theme’s function.php file and add the following code
add_filter( 'woocommerce_gallery_thumbnail_size', 'x_change_product_thumbnail_size', 99 );
function x_change_product_thumbnail_size(){
return array(99999, 99999);//width & height of thumbnail
}

After adding Snippet code
In case anyone is looking to alter the product page gallery, here is some slightly different code to be able to change the thumbnail sizes & gallery image sizes too.
// change woocommerce gallery image size
add_filter( 'woocommerce_get_image_size_single', 'override_woocommerce_image_size_single' );
function override_woocommerce_image_size_single( $size ) {
// Single product image size
return array(
'width' => 1000,
'height' => 800,
'crop' => 0,
);
}
// change woocommerce thumbnail image size
add_filter( 'woocommerce_get_image_size_gallery_thumbnail', 'override_woocommerce_image_size_gallery_thumbnail' );
function override_woocommerce_image_size_gallery_thumbnail( $size ) {
// Gallery thumbnails: proportional, max width 200px
return array(
'width' => '',
'height' => 150,
'crop' => 0,
);
}
You may also need to change the Thumbnail size using this CSS, add this to custom CSS in your child theme.
.flex-control-nav.flex-control-thumbs img { height: 150px; }









