 Sahifa WordPress theme is a highest selling blog & mag theme on Themeforest, wherein it sells solely. A clean and contemporary magazine theme, Sahifa is used by more than four,000 websites a number of the top million net pages on the internet. developed by using TieLabs, Sahifa is one of the most popular WordPress subject matter across all niches.
Sahifa WordPress theme is a highest selling blog & mag theme on Themeforest, wherein it sells solely. A clean and contemporary magazine theme, Sahifa is used by more than four,000 websites a number of the top million net pages on the internet. developed by using TieLabs, Sahifa is one of the most popular WordPress subject matter across all niches.
Stats apart, it is the functions and functionalities which are packed into Sahifa which makes it a favourite WordPress Theme to start with, Sahifa theme brings one-click on customization proper into your WordPress Admin panel. The clean customization alternatives like blog fonts, layouts and color schemes, to be had right for your Admin Panel enables you attention more on content material and much less on tweaking the layout of your blog.
<<Buy Sahifa Theme>>
But when we say about Custom Design or specific needs then any one not fit so we need to alter the original and customize and make fit to our requirements.
In this tutorial i will show you how can we modify Sahifa WordPress theme, in my other Article i was told you How To Customize Header Image and today i will show you how can resize Thumbnail Image in WordPress Sahifa Theme in Posts, Related Posts and Sidebar Widget.
In my case i need to add Player Photos in Player section that is size of 300x300px square but Sahifa theme have. Rectangle size of 310×165 etc.
So here is i am showing you step by step what i did and how i get ride from Sahifa’s default image sizes, Also i will show you how i fix Related Articles Thumbnail Images that was effected after changing the size. Keep in mindyou need to Install Regenerate Thumbnail Plugin free from WordPress Repository for getting results of your customization.
<< Watch Video >>
Here is Complete Guide
We need to go to Directory “wp-content\themes\sahifa\framework\functions\theme-functions.php”
We need to edit this code (it is Original)
/*———————————————————————————–*/
# Post Thumbnails
/*———————————————————————————–*/
if ( function_exists( ‘add_image_size’ ) ){
add_image_size( ‘tie-small’ ,110, 75, true );
add_image_size( ‘tie-medium’ ,310, 165, true );
add_image_size( ‘tie-large’ ,310, 205, true );
add_image_size( ‘slider’ ,660, 330, true );
add_image_size( ‘big-slider’ ,1050, 525, true );
}
Alter/customize the following code as below
/*———————————————————————————–*/
# Post Thumbnails
/*———————————————————————————–*/
if ( function_exists( ‘add_image_size’ ) ){
add_image_size( ‘tie-small’ ,75, 75, true );
add_image_size( ‘tie-medium’ ,310, 165, true);
/*add_image_size( ‘tie-rel-medium’ ,310, 165, true ); <— See Step 2 for this code
add_image_size( ‘tie-large’ ,310, 205, true );
add_image_size( ‘slider’ ,660, 330, true );
add_image_size( ‘big-slider’ ,1050, 525, true );
}
Step 2
When we alter the Post Thumbnail Code it effect Images of “Related Posts” so we Add a custom size in Theme-function.php as mentioned in above after that we look up Director \wp-content\themes\sahifa\framework\parts and find related-posts.phpand search default Query tie-medium
<?php the_post_thumbnail( ‘tie-medium’ ); ?>
Caution: Don;t Forget to Install, activated and Run Regenerate Thumbnail plugin after changing the code. it will be found under TOOL in WP Dashboard. It will be Regenerate Images as per your new sizes be patience it will take time if you have many images.
it will be on line 37 and replace it with “tie-rel-medium” it wil
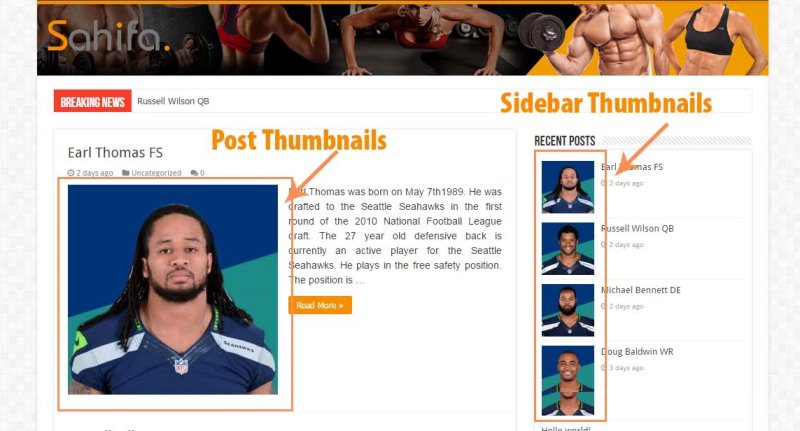
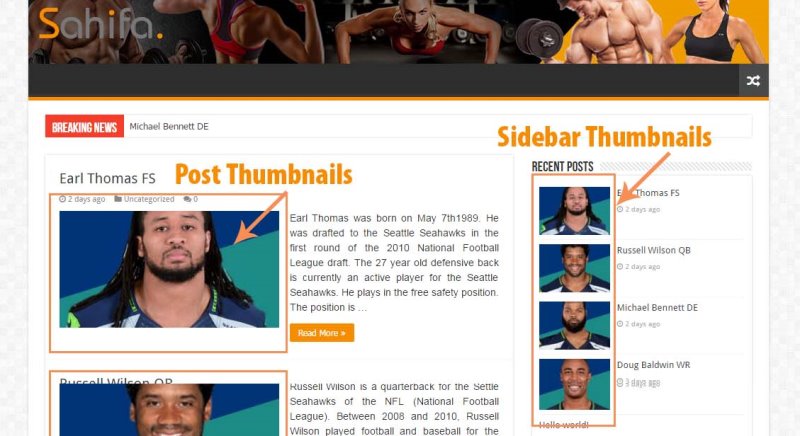
Before and After
Before

After